How to speed up your Magento 2 store and increase performance
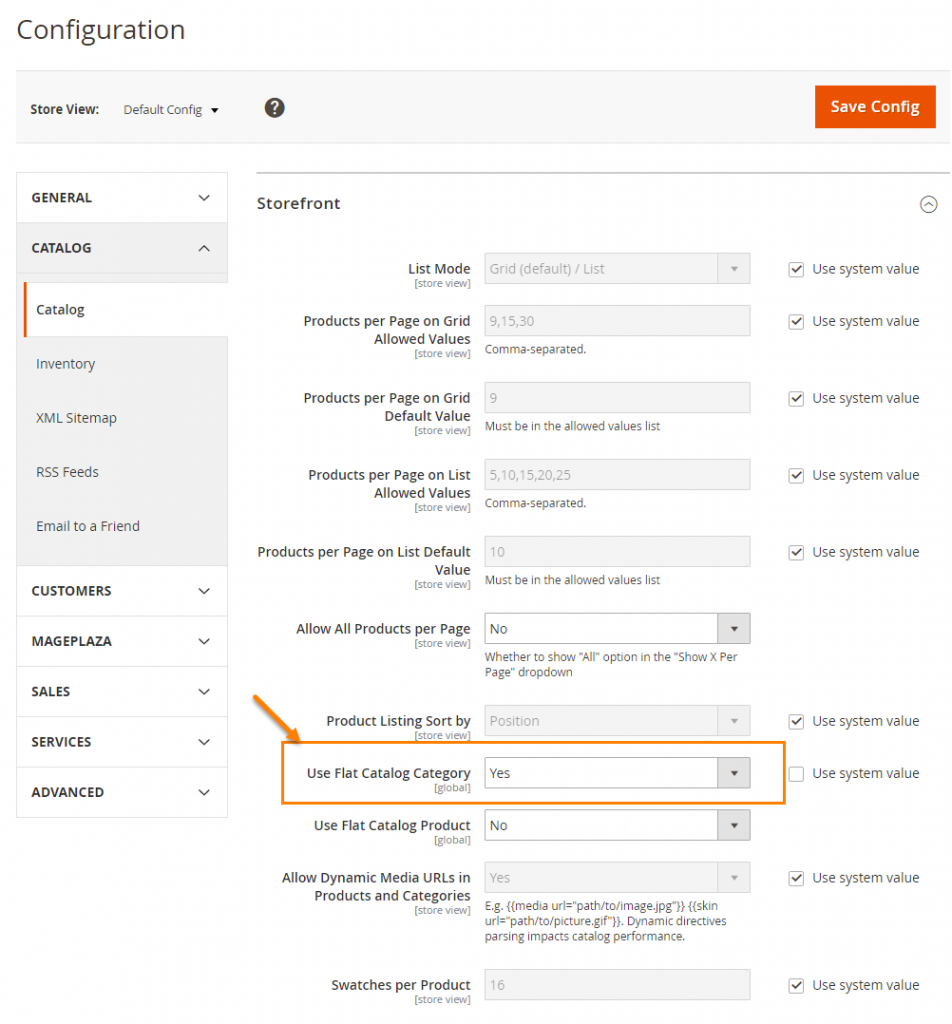
Step 1: Enable Flat Categories and Products

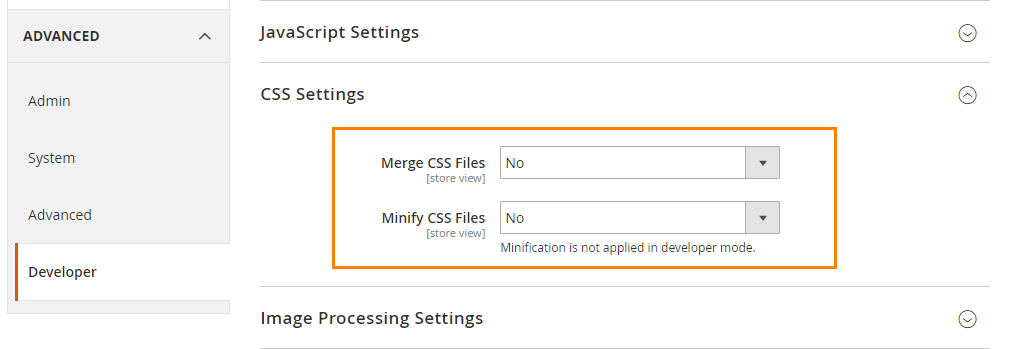
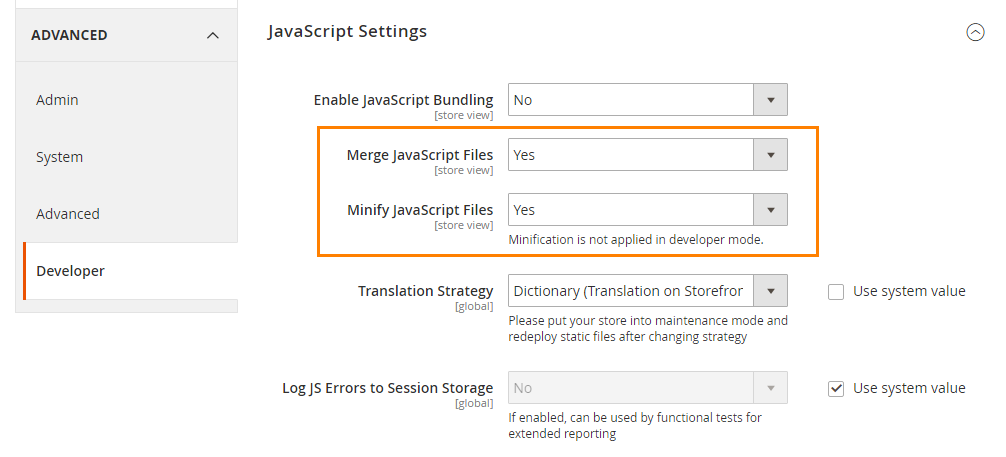
Step 2: Merge CSS and JS Files


Step 3: Content Delivery Network

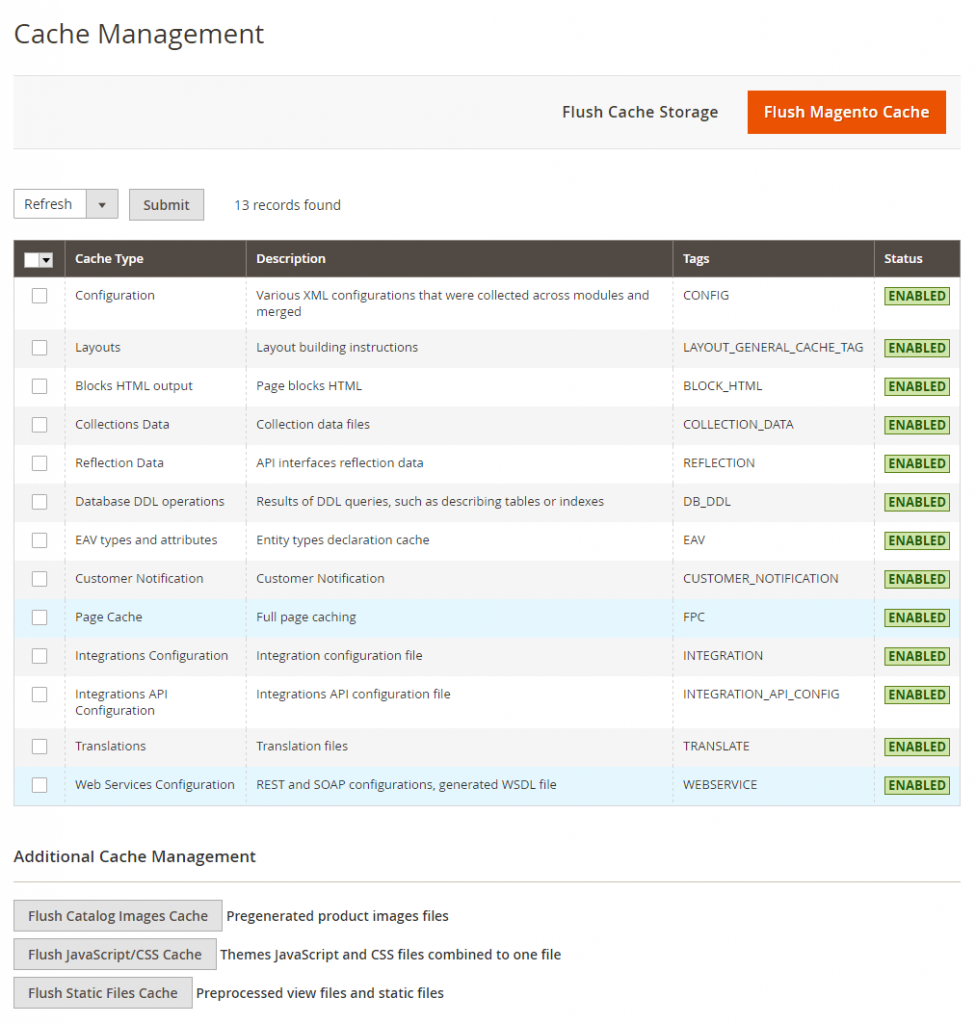
Step 4: Caching

Step 5: Image Optimization
Size of Images is a necessary factor to make your Magento 2 store’s performance more vivid. However, the image size that is too heavy to upload on your site is one of the crucial reason for the overload page. Thus, compressing should be done before submitting any image. You can use JPEG format for Product images, and PNG or SVG for the layout as well as the logo.
Step 6: Enable Compression
Static content:
This will activate the Apache mod_deflate module and compress static resources into smaller files before transfering to the browser. To enable, uncomment the appropriate lines as shown below:
############################################
## enable apache served files compression
## http://developer.yahoo.com/performance/rules.html#gzip
# Insert filter on all content
SetOutputFilter DEFLATE
# Insert filter on selected content types only
AddOutputFilterByType DEFLATE text/html text/plain text/xml text/css text/javascript application/javascript
# Netscape 4.x has some problems…
BrowserMatch ^Mozilla/4 gzip-only-text/html
# Netscape 4.06-4.08 have some more problems
BrowserMatch ^Mozilla/4\.0[678] no-gzip
# MSIE masquerades as Netscape, but it is fine
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
# Don’t compress images
SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png)$ no-gzip dont-vary
# Make sure proxies don’t deliver the wrong content
Header append Vary User-Agent env=!dont-vary
Dynamic content
If, however, your site relies on dynamically generated content, you can create a file called .user.ini in your site’s document root folder with the following contents instead:
zlib.output_compression = on
Step 7: Reduce Server Response Time
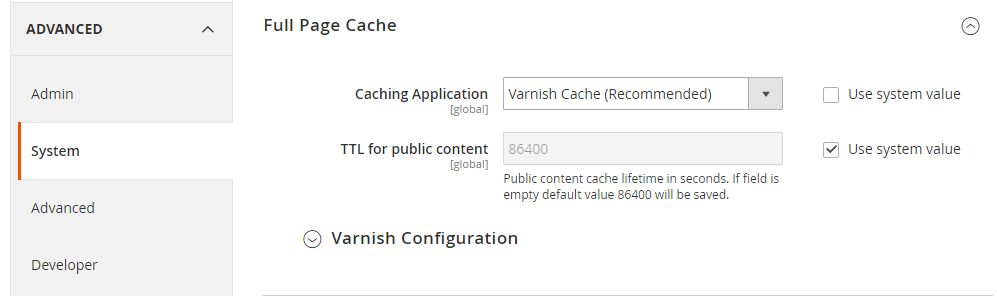
Enable Full Page Cache

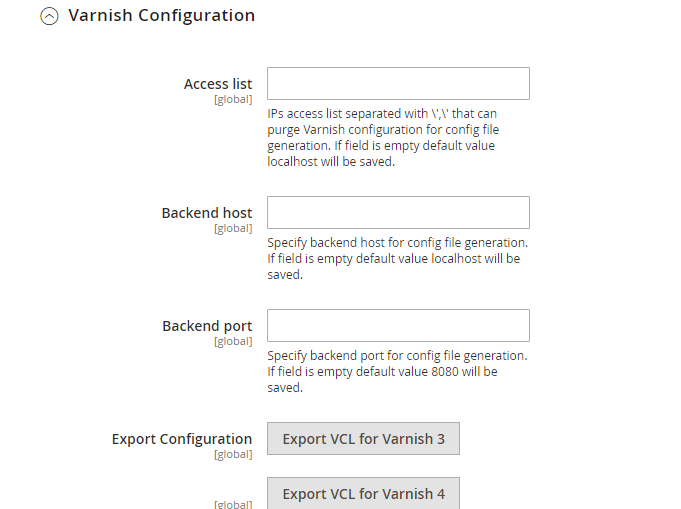
Enable Varnish instead of Magento Cache

Step 9 : Enable Production mode
Use the following SSH command to set Production mode as your Magento installation is much faster when the code is compiled in Production Mode.
php bin/magento deploy:mode:set production
Step 10: Magento Updates & 3rd Party Extensions up to date
Always update Magento 2 stores and keep up to date for latest security and speed optimization updates.
